背景
在互联网应用日益普及的今天,网络连接的稳定性和速度直接影响着用户体验。对于前端开发者而言,实时监听网络状态,能够在网络环境发生变化时及时做出响应,优化应用的交互逻辑,提升用户体验。本文将深入探讨前端网络状态监听的相关技术和实践。
一、为什么需要网络状态监听
想象一下,用户正在使用一个在线文档编辑应用,当网络突然断开时,如果应用没有任何提示,用户继续编辑内容,可能会导致数据丢失;或者在网络恢复后,应用不能及时同步数据,会给用户带来极大的困扰。而通过网络状态监听,应用可以在网络断开时,及时提示用户网络异常,并将用户的操作暂存本地;在网络恢复后,自动进行数据同步,保证应用的正常使用。此外,在一些对网络依赖度高的应用,如视频直播、在线游戏中,实时掌握网络状态,还能动态调整视频画质、游戏帧率等,降低网络延迟带来的影响 。
二、网络状态监听 API
(一)navigator.onLine
navigator.onLine是浏览器提供的一个属性,用于判断浏览器是否处于联网状态。在大多数浏览器中,当浏览器能够连接到网络(即使无法访问互联网)时,navigator.onLine返回true;当浏览器处于离线状态时,返回false。我们可以通过监听online和offline事件来捕捉网络状态的变化:
window.addEventListener('offline', function() {
console.log('网络已断开');
console.log(navigator.onLine) // false
});
window.addEventListener('online', function() {
console.log('网络已恢复');
console.log(navigator.onLine) // true
});
不过,navigator.onLine存在一定的局限性。它判断网络状态的依据是浏览器与系统网络层的连接情况,无法准确判断是否能真正访问互联网。例如,当设备连接到一个没有网络访问权限的 WiFi 时,navigator.onLine仍会返回true。
(二)Network Information API(navigator.connection)
Network Information API 提供了更详细的网络连接信息,包括连接类型(如wifi、cellular)、有效带宽等。通过该 API,我们可以更精准地了解用户的网络环境,并做出相应的优化。
const connection = navigator.connection || navigator.webkitConnection || navigator.mozConnection;
const updateOnlineStatus = () => {
console.log('网络连接类型:', connection.effectiveType);
console.log('预估有效带宽:', connection.downlink);
console.log('延迟:', connection.rtt);
};
connection.addEventListener('change', updateOnlineStatus);
updateOnlineStatus();
Network Information API 的兼容性相对较弱,目前在一些较新的浏览器中支持较好,在使用时需要进行兼容性处理。
三、网络状态监听的应用场景
(一)数据缓存与同步
在网络断开时,将用户的操作数据暂存到本地缓存(如localStorage、IndexedDB)中,当网络恢复后,自动将缓存的数据同步到服务器。例如,在一个新闻阅读应用中,用户在离线状态下阅读文章并做了收藏操作,网络恢复后,这些收藏数据会被同步到服务器,保证用户在不同设备上的收藏记录一致。
(二)优化资源加载
根据网络连接类型和带宽,动态调整资源的加载策略。对于低速网络,延迟加载非关键资源,如广告、图片等;对于高速网络,则可以加载更高质量的资源,提升用户体验。比如在电商应用中,检测到用户处于4G或WiFi环境时,加载商品的高清图片和视频介绍;处于3G或更慢的网络时,只加载低清图片和简短的文字描述。
###(三)提示用户网络状态
在应用界面中实时显示网络状态,让用户清楚了解当前的网络环境。当网络断开时,弹出提示框告知用户,并提供一些常见问题的解决方案,如检查网络连接、重启路由器等;网络恢复时,也给予相应提示,增强用户与应用的交互感。
四、案例
<template>
<div class="network-wrap">
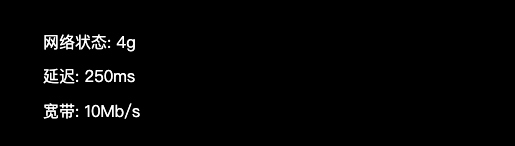
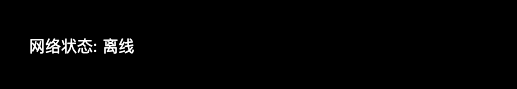
<p>网络状态: {{ network.onLine ? network.effectiveType : '离线' }}</p>
<p v-if="network.onLine">延迟: {{ network.rtt }}ms</p>
<p v-if="network.onLine">宽带: {{ network.downlink }}Mb/s</p>
</div>
</template>
<script setup>
import { reactive, onMounted, onUnmounted } from 'vue'
const network = reactive({
downlink: '',
effectiveType: '',
rtt: '',
onLine: false
})
const getNetwork = () => {
const { downlink, effectiveType, rtt } = window.navigator.connection
network.downlink = downlink
network.effectiveType = effectiveType
network.rtt = rtt
network.onLine = window.navigator.onLine
}
onMounted(() => {
getNetwork()
window.addEventListener('online', getNetwork)
window.addEventListener('offline', getNetwork)
})
onUnmounted(() => {
window.removeEventListener('online', getNetwork)
window.removeEventListener('offline', getNetwork)
})
</script>
<style>
.network-wrap {
padding: 30px 50px;
background-color: #000;
}
p {
color: #fff;
margin-bottom: 10px;
}
</style>